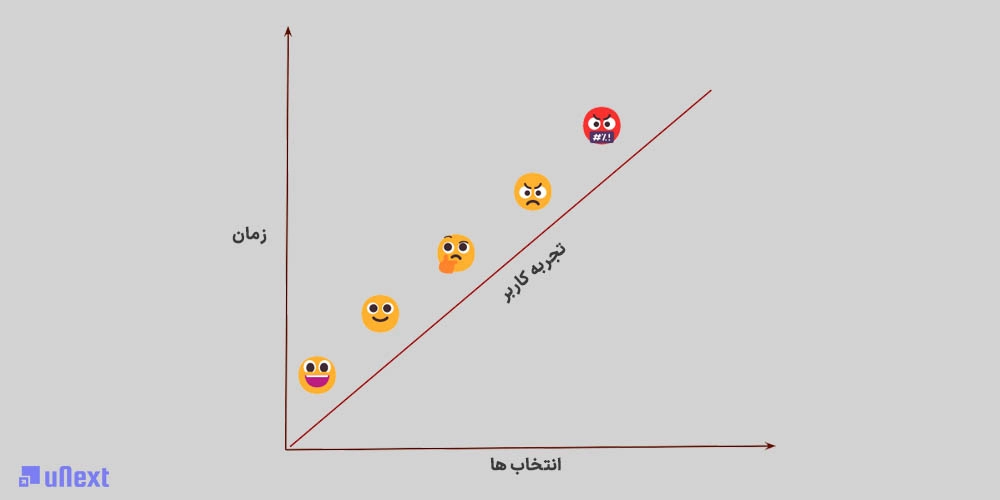
قانون هیک (یا هیک هیمن) بیان می کند که هر چه انتخاب های بیشتری به فرد ارائه شود، زمان رسیدن به تصمیم طول خواهد کشید. قانون هیک که به نام روانشناسان ویلیام ادموند هیک و ری هیمن نامگذاری شده است، کاربرد مکرری در طراحی تجربه کاربر (UX) پیدا می کند. یعنی جلوگیری از تحت فشار قرار دادن کاربران با انتخاب های زیاد و در نتیجه درگیر نگه داشتن آنها. بطور خاص قانون هیک بیان میکند که زمان مورد نیاز برای رسیدن به یک تصمیم بصورت لگاریتمی با تعداد انتخابها افزایش می یابد. این بدان معناست که افزایش زمان صرف شده با افزایش تعداد انتخابها کمتر میشود.
بنابراین، قانون هیک هنگام طراحی لیست های طولانی (مثلاً لیست مخاطبین، یا لیستی از موضوعات طراحی UX) اهمیت کمتری پیدا میکند، اما هنگام طراحی لیست های کوتاه (مانند منوی پیمایش یا دکمه های عمل در یک وب سایت یا دکمه های عمل) بسیار مهم است. به عبارت دیگر، زمانی که بازدیدکنندگان وب سایت با گزینه های زیادی مواجه میشوند، خطر اشباع اطلاعات اضافی افزایش می یابد. این تقریباً بطور قطع تأثیری بر سرعت ترک کاربر یعنی نرخ پرش خواهد داشت. ارائه یک تجربه کاربری خوب مستلزم آن است که ابتدا عملکردهایی را پیدا کنید که به نیازهای آنها پاسخ دهد. دوم شما باید آنها را به عملکردهای خاصی که بیشتر نیاز دارند راهنمایی کنید.
اجرای قانون هیک
قانون هیک در همه جا کاربرد دارد؛ نه فقط در طراحی وب و برنامه های کامپیوتری. قانون هیک تعداد کنترل های مایکروویو یا ماشین لباسشویی شما را تعیین می کند. یک اصل طراحی معروف به KISS در دهه 1960 به دلیل اثربخشی آن در این زمینه شناخته شد. با تکرار قانون هیک، KISS بیان میکند که سادگی کلیدی است که یک سیستم به بهترین شکل کار میکند. برای اولین بار توسط نیروی دریایی ایالات متحده، اصل KISS در دهه 1970 در بسیاری از صنایع مورد استفاده قرار گرفت.
البته طراحان از قانون هیک بصورت مجزا در طراحی استفاده نمیکنند. ما همیشه آنرا با سایر اصول طراحی ترکیب میکنیم تا بطور موثر کار کند. ما اغلب مجبوریم با قانون هیک سازش کنیم؛ گاهی اوقات پیچیدگی اجتنابی وجود ندارد. به همین دلیل است که دوربین های DSLR دارای کنترلها و گزینه های بسیار بیشتری نسبت به دوربین گوشیهای هوشمند هستند. هدف قانون هیک این است که فرآیند تصمیم گیری را ساده سازی کند، نه حذف کامل آن فرآیند. در طراحی وب و اپلیکیشن، مانند سایر انواع طراحی محصول، ما اغلب چندین عملکرد و انتخاب برای ارائه به کاربر داریم. در اینجا ما باید زمان بگذاریم تا به این فکر کنیم که چگونه آنها را معرفی کنیم.
صفحه فرود یا لندینگ اولین نگاهی است که کاربر شما از سایت شما خواهد داشت. این فرصتی برای ایجاد یک تصور با استفاده از قانون هیک است. بنابراین در اینجا به حداقل رساندن انتخابها اهمیت ویژه ای دارد. آیا محصول یا خدماتی را تبلیغ میکنید؟ اگر آکواریوم می فروشید، پرفروش ترین مدل شما کدام است؟ شرکت خود را معرفی کنید و مدل را در صفحه لندینگ برجسته کنید و متن را با دقت سازماندهی کنید. مهمتر از همه، توجه کاربر را با یک تصویر خوب جلب کنید.

استفاده مؤثر از قانون هیک
برای استفاده مؤثر از قانون هیک در طراحی محصولات تعاملی، می توانید موارد زیر را در نظر بگیرید:
دسته بندی انتخاب
می توانید قانون هیک را در پیمایش تقریباً هر وب سایتی مشاهده کنید. اگر منوهای شما دسترسی مستقیم به هر لینک در سایت شما را ارائه میدهند، می توانید به سرعت بازدید کننده را تحت تأثیر قرار دهید. اگر منوهای آمازون این کار را انجام میدادند، ممکن بود چندین ساعت طول کشد تا در یک منو پیمایش کنید. خوشبختانه، طراحان آیتم های منو را در دسته های سطح بالا گروه بندی میکنند و به آرامی گسترش میدهند تا کاربران به راحتی گزینه ها را انتخاب کنند. دسته های جدید سپس کاربران را به جایی که میخواهند می برند.
در سایت های بسیار پیچیده، استفاده از قانون هیک مستلزم پیاده سازی های بیشتر انتخابی است. به عنوان طراح، متوجه میشویم که چگونه می توانیم آیتم های ناوبری را در سراسر طراحی در خوشه های کوچک و مجزا پراکنده کنیم. اینها به کاهش حجم عظیم اطلاعات بدون بارگذاری بیش از حد کاربر کمک می کنند. همانطور که در فرآیند طراحی پیش می روید، می توانید از نقشه حرارتی سایت استفاده کنید. این می تواند به شما کمک کند تا دریابید که تغییرات طراحی آینده ممکن است با استفاده بیشتر از قانون هیک چگونه سود ببرند. نقشه های حرارتی مناطقی از یک سایت را نشان میدهند که کاربران بیشتر به آن نگاه میکنند و همچنین مناطق مشکل دار را به سرعت نشان میدهند.
پیچیدگی مبهم
اگر فرآیند پیچیده ای دارید، می توانید از قانون هیک برای منطقی کردن ارائه بخشهای خاصی از آن فرآیند در هر زمان بر روی صفحه استفاده کنید. به جای اینکه کل فرآیند پرداخت خود را به شکلی طولانی و پیچیده کنید، می توانید آنرا به گونه ای تقسیم کنید که از کاربران بخواهید ایمیل خود را ثبت کنند و رمز عبور ایجاد کنند. سپس می توانید صفحه دیگری با جزئیات سبد خرید به آنها بدهید، سپس صفحه دیگری که اطلاعات تحویل را جمع آوری می کند و غیره. با کاهش تعداد گزینه های روی صفحه، فرآیند پرداخت کاربرپسندتر میشود و احتمال اینکه کاربر به پایان فرآیند برسد بیشتر از رها کردن سبد خرید است.
نکاتی از تجزیه و تحلیل
هنگامی که برنامه یا وب سایت شما راه اندازی شد، مهم است که مراقب باشید قانون Hick چگونه بر تجربه کاربران شما تأثیر میگذارد. در اینجا چند متغیر وجود دارد که می توانید برای تجزیه و تحلیل آن استفاده کنید:
زمان صرف شده در سایت
زمانی که صحبت از زمان صرف شده در سایت میشود، برای اکثر وب سایتها یکی از این سه حالت اتفاق میافتد:
- زمان حضور بسیار کم است و کاربر احتمالاً بدون خرید یا ثبت نام آنرا ترک کرده است.
- زمان صرف شده زیاد است و ممکن است کاربر درگیر اطلاعات شود و موفق به خرید یا ثبت نام نشود.
- زمان کافی در سایت صرف میشود. اکثر کاربرانی که اقدام به خرید و ثبت نام می کنند، کار خود را به اتمام میرسانند.
هنگامی که یک سایت فعال شد، می توانید شروع به اندازه گیری آن کنید و از قانون هیک برای افزایش یا کاهش میانگین زمان صرف شده در سایت استفاده کنید. در حالی که ساده کردن تصمیم گیری می تواند زمان صرف شده در سایت را افزایش دهد، ممکن است آنرا نیز کاهش دهد. اگر تصمیم گیری به قدری ساده باشد که کاربران در هر بار تصمیم گیری پیشرفت چندانی در جهت اهداف خود نداشته باشند، به احتمال زیاد به اندازه کاربرانی که فرآیند تصمیم گیری را گیج کننده میدانند، سایت را ترک میکنند.

بازدید از صفحه
قانون هیک همچنین میتواند بر تعداد بازدیدهای صفحه که هر کاربر انجام می دهد تأثیر بگذارد. اگر منوی پیمایش بیش از حد پیچیده باشد، تعداد بازدیدهای صفحه احتمالا کمتر از زمانی است که به کاربران منوی پیمایشی پیشنهاد شود که نیازهای آنها را بهتر برآورده کند. البته بازدید از صفحه تنها زمانی مهم است که کاربران در حین حضور در سایت به اهداف خود دست یابند. ساختن یک سیستم منوی بسیار عمیق از انتخاب های دودویی که برای رسیدن به اطلاعات مورد نظر به 10 کلیک یا بیشتر نیاز دارد، آسان است. متأسفانه اگر شما آنرا طراحی کنید، مطمئناً متوجه میشوید که کاربران مدتها قبل از رسیدن به اطلاعات مورد نیاز، سایت را رها میکنند. این رویکرد ممکن است در ابتدا بازدیدهای بیشتری از صفحه ارائه دهد، اما بعید است که نتایج مورد نیاز از طراحی شما را نیز ارائه دهد.
نتیجه گیری
برای اینکه طرح های ما کارآیی داشته باشند، باید به خاطر داشته باشیم که وقت کاربر ارزشمند است، و کاربر موظف به ماندن در سایت ما نیست. برای افزایش تجربه کاربری، باید موارد زیر را در نظر بگیریم. به طور کلی، به یاد داشته باشید که قانون هیک دستورالعملی است که می توانید با طراحی خود تطبیق دهید. همیشه سعی کنید چشم انداز را «تغییر» کنید تا انتخاب هایی را که میخواهید از بیرون ارائه کنید ببینید. از هجوم گزینه ها اجتناب کنید، اما تعادل بین زمان و راحتی کاربران را برای مدیریت گزینه ها در صفحه در نظر داشته باشید.
منبع: interaction-design.org
