هنگامی که ما در حال ایجاد یک وب سایت هستیم، بهترین کاری که میتوانیم انجام دهیم این است که کاربران خود را در نظر داشته باشیم. در واقع آنها کسانی هستند که ما سایت را برایشان میسازیم. برای ایجاد وب سایتی که مشتریان آنرا دوست دارند، باید تجربه کاربری (UX) و رابط کاربری (UI) را جدی بگیریم. UX/UI به بازاریابان و طراحان دیجیتال کمک میکند تا وب سایتها و کمپینهای بازاریابی دیجیتالی بسازند که کاربر را در اولویت قرار داده و یک تجربه وب یکپارچه را ایجاد کند که باعث بازگشت مشتریان شود. نگاهی به برخی از ترندهای UX/UI برای سال 2023 بیندازید که ارزش توجه کردن را دارند (و شاید حتی سرمایه گذاری!).
این ترندها در رادار شما باشد:
- پیمایش همه جانبه
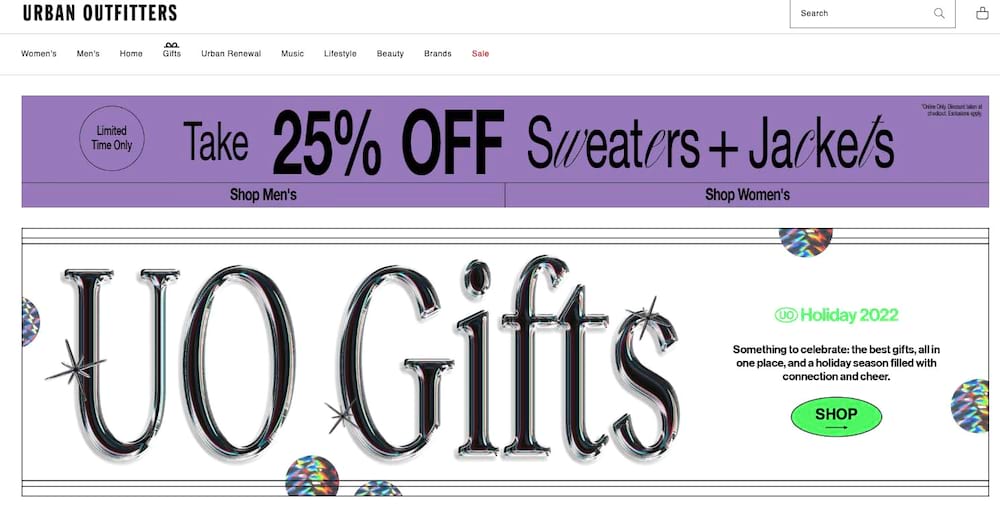
- انتخاب رنگهای جسورانه
- عناصر بصری سه بعدی و متحرک
- AR/VR
- ابزارهای شخصی سازی
- حالتهای تاریک و ضد نور
- افزایش دسترسی
1. پیمایش همه جانبه
با پیمایش همه جانبه یا سه بعدی، طراحان این قدرت را دارند که محتوایی را که میخواهند برای بینندگان نمایش و آنرا کنترل کنند. اسکرول غوطه ور که اغلب به آن «پیمایش» میگویند، شامل نمایش محتوا به کاربران به شیوه ای استراتژیک و روایی تر است. با کمک انیمیشنهای روان و عناصر پویا که سایر المانهای ثابت سایت را همراهی میکنند، مشتریان بیشتر با وب سایت شما درگیر میشوند. پیمایش همه جانبه کنجکاوی مشتری را تشویق میکند و آنها را به تعامل با محتوای سایت شما دعوت میکند که معمولاً ممکن است نادیده گرفته شود.
در حالی که این مسئله یکی از روندهای اصلی طراحی UX/UI برای سال 2023 است که بازاریابان بهتر است به آن توجه کنند، باید توجه داشته باشیم که اسکرول همه جانبه یک گرایش طراحی گرافیکی است که همگانی نیست. باید متناسب با کسب و کار شما باشد و از اهداف بازاریابی شما حمایت کند. با اینکه یک ابزار عالی است ولی ابتدا مطمئن شوید که با برند شما هماهنگ است!
پیشنهاد میکنیم بخوانید: رابط کاربری (UI)، تجربه کاربری (UX) و تفاوت بین آنها
2. انتخاب رنگ های جسورانه
از میان تمام گرایشها و پیش بینی های UX/UI در این لیست، استفاده از رنگهای جسورانه و طرحهایی مانند گرادیانهای رنگی که حس قدیمی یا نوستالژیک را القا میکنند، احتمالاً با آن آشنا هستید. درست مانند مدهای دهه 70، 80، 90 و Y2K، طرحهای رنگی آن زمانها نیز به همین شکل است. بطور خاص انتخابهای طراحی مانند رنگهای زنده، متضاد و گرادیانها بازگشت بزرگی را در طراحی وب سایت برای UX/UI ایجاد میکنند. گرادیان حرکت و پویایی بیشتری را به رنگهای مسطح اضافه میکند. هنگامی که آنها به درستی در طراحی وب سایت شما ادغام میشوند، یک روند عالی رابط کاربری برای جذب چشم ها به صفحه شما هستند و میتوانند باعث شوند عناصر ثابت، انرژیک و معنادارتر به نظر رسند.
با بازگشت سبکهای یکپارچه سازی با سیستم عامل، میتوانیم انتظار داشته باشیم که انتخابهای رنگی جسورانه مانند نئون در تضاد با رنگهای خاموش تر نیز ظاهر شوند. طرحهای رنگی که حس نوستالژی را القا میکنند، لایه دیگری از شخصیت را به وب سایت شما میافزایند که افراد را به سمت خود میکشاند.

3. عناصر بصری 3 بعدی و متحرک
عناصر بصری سه بعدی و متحرک میتوانند به جلب توجه بیشتر به عناصر ثابت در سایت شما کمک کنند. مشابه اثرات اسکرول همه جانبه، عناصر سه بعدی و متحرک به معنای واقعی کلمه تحرک را به وب سایت شما می بخشند و به جلب توجه کاربران کمک میکنند. UX با بهبود تعاملات کاربر با سایت و ایجاد احساس خاطره انگیزتر با عناصر سه بعدی تقویت میشود. به عنوان یک نکته مهم، عناصر بصری سه بعدی و متحرک باید محتوای دیگر وب سایت شما را تقویت و تکمیل کنند. اطمینان حاصل کنید که این اضافات با محتوای ثابت شما مطابقت دارند و آنرا از بین نمیبرند.
داشتن گرافیکها و انیمیشنهای سه بعدی غیرضروری میتواند وب سایت شما را برای کاربران خسته کننده کند. اما زمانی که اینکار به درستی انجام شود، میتوانید تجربه ای به یاد ماندنی را برای بینندگان وب سایت خود ایجاد کنید که به بهترین شکل ممکن احساسی منحصر به فرد و خارج از تصور داشته باشند.

4. AR/VR
در چند سال گذشته، فناوری واقعیت افزوده (AR) و واقعیت مجازی (VR) بیش از پیش در دسترس کسب و کارها قرار گرفته است. ما فکر میکنیم این یک شرط کاملا مطمئن است که فرض کنیم فناوری AR/VR میتواند بیشتر توسط طراحان وب که به دنبال ایجاد یک تجربه وب سایت همه جانبه هستند مورد استفاده قرار گیرد. AR صحنه های دنیای واقعی است که با صدا، گرافیک و سایر ورودی های تولید شده توسط کامپیوتر تقویت میشود. VR یک شبیه سازی کامپیوتری از یک محیط است. هر دو فوق العاده هستند و میتوانند برای کسب و کارهایی که به دنبال ایجاد یک تجربه منحصر به فرد برای مشتریان خود هستند مفید باشند.
تجاری سازی فناوری AR/VR یک پیشرفت هیجان انگیز است که میتواند برای کمک به ایجاد تعاملات مجازی که با زندگی واقعی ادغام میشوند، استفاده شود. در حال حاضر در زمینه هایی مانند آموزش، خرده فروشی و مراقبتهای بهداشتی استفاده میشود. بنابراین افزایش استفاده از آن در بازاریابی، گرافیک و طراحی وب سایت بدون شک به واقعیت سال 2023 نزدیکتر است.
5. ابزار شخصی سازی
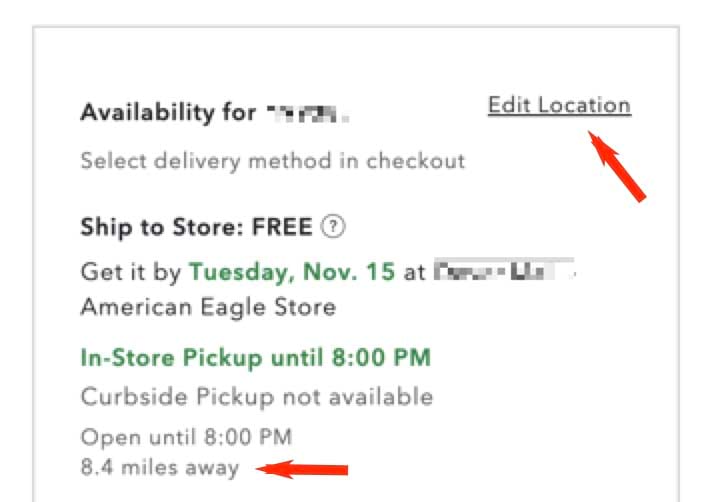
کاربران از خرید و مرور تجربه هایی که احساس شخصی سازی شده میکنند و برای آنها تطبیق داده میشوند، خوشحالند. با افزودن ویژگیهای شخصی سازی به سایت خود، مانند توصیه ها و نتایج مبتنی بر مکان یا پیشنهادات بر اساس رفتار آنها، این تجربه را به مشتریان بدهید. در دنیایی که بطور فزاینده ای به سمت یک چشم انداز دیجیتال در حال تغییر است، برای کاربران آسان است که احساس کنند در دریایی از داده ها گم میشوند. با افزودن این ویژگیهای شخصی سازی، به آنها احساس خوش آمدید به سایت خود دهید. آنها ممکن است رو در رو با شما صحبت نکنند، اما مطمئناً وقتی با وب سایتی که به گونه ای کاربر محور ساخته شده است مواجه شوند، این احساس را خواهند داشت.

6. حالت تاریک و ضد نور
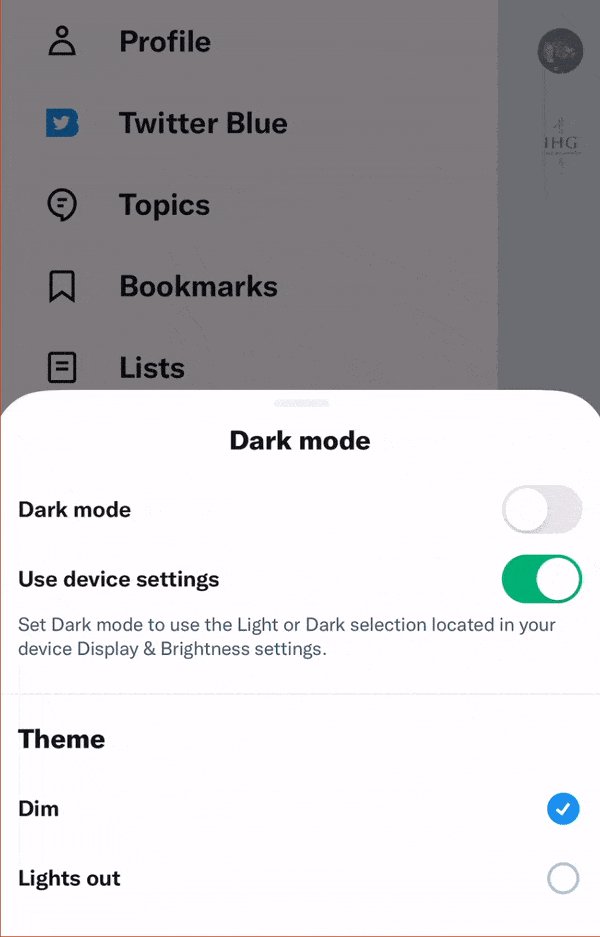
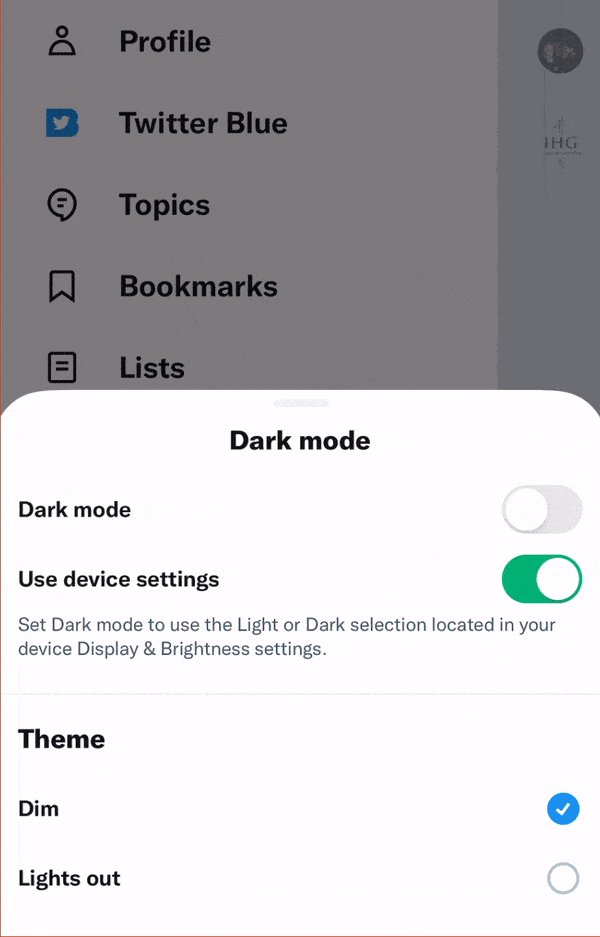
اگر کاربر مشتاق توییتر هستید و تنظیمات برنامه تان را به حالت تاریک تغییر داده اید، این روند طراحی UX/UI را که مطمئناً در سال 2023 حضور بیشتری در وب سایتها خواهد داشت، تشخیص خواهید داد. حالت تاریک یا حالت ضد نور، یک گرایش طراحی گرافیکی است که واقعاً کاربران را در اولویت قرار میدهد. به جای پس زمینه های سفید روشن که برای چشم ها آزار دهنده هستند، حالت تاریک خواندن مطالب را آسانتر میکند. برای بسیاری از کاربران، وب سایتهایی با حالتهای تاریک جذابتر هستند؛ زیرا بویژه در شب نسبت به وب سایتهایی با متن روی پس زمینه روشن، فشار چشم کمتری ایجاد میکنند.

7. افزایش دسترسی
در زمینه تجربه کاربری همه چیز به دسترسی ختم میشود. شما میخواهید که همه مشتریان بتوانند به راحتی در سایت شما حرکت کنند و یک تجربه کلی مثبت داشته باشند. شما میتوانید با افزایش دسترسی، این کار را با این ایده ها شروع کنید:
جستجوی صوتی
یکپارچه سازی قابلیتهای جستجوی صوتی یکی از بهترین راه ها برای افزایش دسترسی به وب سایت است؛ زیرا به اصطلاح، تجربه کاربری بدون استفاده از دست را امکان پذیر میکند. کاربران به جای تایپ یک عبارت در نوار جستجوی سایت به راحتی میتوانند آنرا در هر دستگاهی که سایت شما را از آن مشاهده میکنند بیان کنند و از آنجا آنرا جستجو کنند. این یک ابزار عالی است که به کاربران کم بینا کمک میکند تا بهتر در سایت شما پیمایش کنند و قابلیت استفاده آسان را برای همه ارائه میدهد.
طراحی اول تلفن همراه
همه ما گوشی هایمان را دوست داریم و مشتریان هم همینطور. وب سایتی بسازید که کاربران آنرا از یک دستگاه تلفن همراه مانند تلفن یا تبلت مشاهده کنند. با ساختن یک وب سایت اول تلفن همراه، بدون توجه به اینکه از کدام دستگاه آنرا مشاهده میکنند، یک تجربه خرید یکپارچه برای مشتریان ایجاد میکنید.
