المنتور (Elementor) یک افزونه سازنده وبسایت رایگان برای وردپرس است. در اصل، یک رابط کشیدن و رها کردن برای وردپرس در اختیار شما قرار میدهد. میتوانید یک الگوی آماده انتخاب کنید یا سایت خود را با عناصری بسازید که میتوانید در هر کجا که دوست دارید قرار دهید (بدون نیاز به دانش کدنویسی.)

پس از نصب المنتور از چه ویژگی های آن میتوان استفاده کرد؟
می توانید صفحات جدید یا یک سایت جدید با هر سبک، طرح بندی یا عملکردی که نیاز دارید ایجاد کنید. شما محدود به آنچه قالب وردپرس فعلی شما ارائه میدهد نیستید. می توانید موضوع فعلی خود را حفظ کنید، زیرا Elementor با تمام تم های وردپرس کار میکند (تا زمانی که نسخه 5.0 یا بالاتر وردپرس را داشته باشید).
شما یک ویرایشگر کاملاً مجزا (و بسیار بصری تر) برای کار با آن دریافت خواهید کرد. شما صفحات یا سایت خود را از قسمت جلویی ویرایش خواهید کرد، به این معنی که دقیقاً همان چیزی را می بینید که بازدیدکنندگان شما در مرورگر خود می بینند (بدون نیاز به ذخیره مداوم پیش نویس ها و پیش نمایش.)
مطمئناً، سازندگان دیگری نیز وجود دارند که ویژگی های مشابهی را ارائه میکنند، اما معمولاً با برخی از اشکالات بزرگ روبرو میشوند: یا ویژگی های ویرایش عالی دارند، اما طرح رایگان وجود ندارد، یا یک طرح رایگان اما با قالب های بسیار کمتر دارند (که اینطور نیست. به نظر خوب نیست). المنتور واقعاً شما را از راه های مختلف آزاد می کند. بیایید نگاهی دقیق تر بیاندازیم.
بیش از 300 قالب آماده
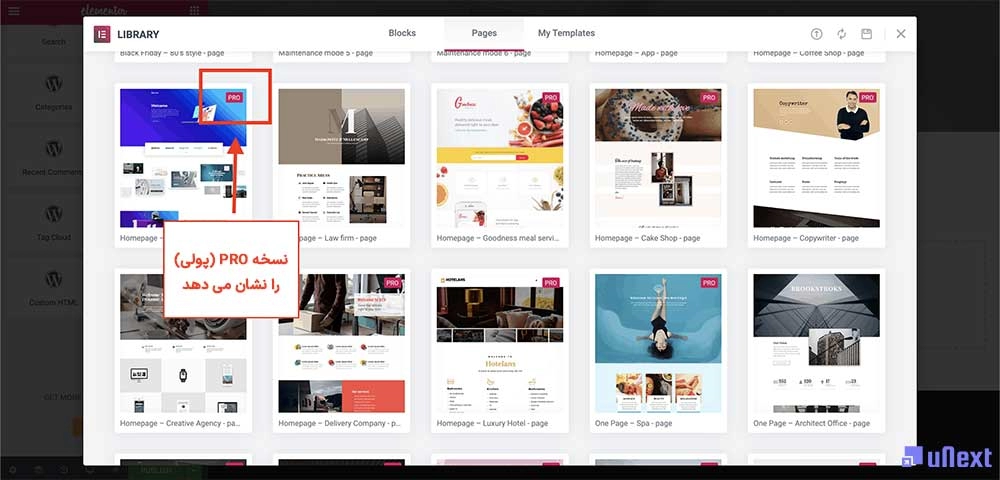
به عنوان یک طراح حرفه ای، من قالب های Elementor را تایید میکنم! حتی اگر چشمی به طراحی نداشته باشید، ایجاد وب سایت های زیبا و حرفه ای را برای شما آسان می کنند. دو نوع قالب وجود دارد: الگوهای صفحه تمام طول (به نام Pages) و عناصر کوچکتر و جداگانه (به نام بلوک).
از یک صفحه استفاده کنید

ساده ترین راه برای شروع با Elementor استفاده از یک قالب از پیش طراحی شده است. المنتور دارای 150+ است که حدود 40 مورد از آنها به صورت رایگان در دسترس است.
برای ایجاد چندین صفحه با طرح بندی های مختلف در یک ظاهر منسجم، میتوانید صفحات درون یک خانواده را انتخاب کنید. Elementor اینها را «کیت» می نامد، اما راهی برای جستجوی «کیت» در کتابخانه واقعی وجود ندارد. در عوض، به دنبال الگوهایی باشید که با همین نام ختم می شوند، مانند آژانس مسافرتی یا دیجیتال. به عنوان مثال، کیت سفر دارای هفت صفحه است که همه با هم عالی به نظر می رسند، از جمله درباره، گالری و پرسش های متداول.
برای تنوع بیشتر، می توانید الگوهای صفحه Elementor را از فروشنده های شخص ثالث مانند ThemeForest وارد کنید. اگر می خواهید بر طراحی خود کنترل کامل داشته باشید، حتی نیازی به استفاده از یک الگو ندارید - می توانید صفحه خود را از ابتدا بسازید.
نکته حرفه ای: به طور پیش فرض، قالب های المنتور در بدنه صفحه شما قرار میگیرند، به این معنی که هدر، پاورقی و عناصر نوار کناری موضوع شما همچنان قابل مشاهده خواهد بود. بسته به تم شما و قالب خاصی که استفاده میکنید، این ترکیب میتواند بسیار عجیب به نظر برسد.
برای حذف این عناصر و شروع با یک صفحه کاملاً خالی، به تنظیمات بروید و تنظیمات صفحه بندی را روی «Elementor Canvas» تغییر دهید.
از یک بلوک استفاده کنید
علاوه بر صفحات تمام طول، میتوانید از الگوهایی برای عناصر کوچکتر و جداگانه به نام بلوک استفاده کنید. المنتور دارای بیش از 200 بلوک آماده برای جداول قیمت گذاری، توصیفات، طرح بندی های «مشاهده با تیم»، نمونه کارها و موارد دیگر است. مانند قالب ها، برخی از بلوک های محتوا رایگان هستند، در حالی که بلوک های «Pro» پولی هستند.

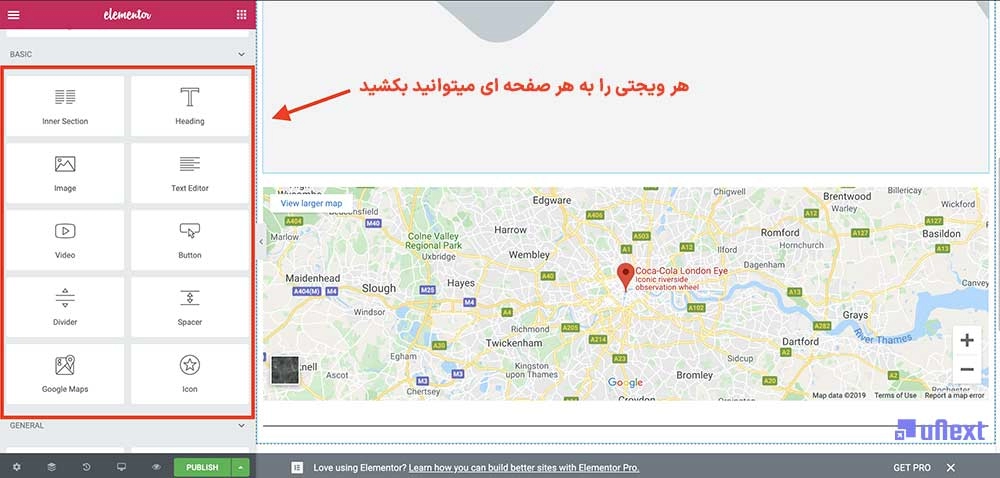
یک ویجت را بکشید
برخلاف بلوک ها، ویجت ها عناصر کوچکتر و حاوی بیشتر مانند متن، تصاویر، عناوین و نقشه ها هستند. میتوانید هر تعداد ویجت را که میخواهید روی هر صفحه بکشید.
المنتور بیش از 30 ویجت را ارائه میدهد که برای استفاده رایگان هستند (و 50+ ابزارک دیگر که پولی هستند) و همچنین میتوانید ویجت های بومی وردپرس را از همان نوار ابزار سمت چپ وارد کنید. بسته به انعطاف پذیری قالب وردپرس شما، ممکن است بتوانید تنها با استفاده از ویجت های رایگان Elementor و WordPress به ظاهر و عملکردی که میخواهید برسید.

از ویرایشگر Drag-and-Drop استفاده کنید
هنگامی که یک الگو را انتخاب کردید و تمام بلوک های محتوا و ابزارک های مورد نظر خود را اضافه کردید، می توانید از ویرایشگر برای کلیک بر روی هر عنصری در صفحه و ویرایش محلی آن استفاده کنید.
از آنجایی که Elementor یک ابزار WYSIWYG (آنچه می بینید همان چیزی است که دریافت می کنید) است، برای مشاهده ویرایش های خود نیازی به کلیک بر روی Preview یا تغییر حالت ها ندارید. با ایجاد تغییرات، تغییرات را مشاهده خواهید کرد، اما تا زمانی که روی انتشار کلیک نکنید، برای بازدیدکنندگان سایت شما قابل مشاهده نخواهد بود.
نکته حرفه ای: حالت نگهداری
اگر در حال ایجاد یا به روز رسانی سایت خود هستید، حالت تعمیر و نگهداری داخلی المنتور به شما امکان می دهد یک صفحه موقت را نمایش دهید و کد وضعیت HTTP صحیح را برای شما تنظیم می کند. می توانید از داشبورد وردپرس خود به این گزینه دسترسی داشته باشید.
در حالت تعمیر و نگهداری، دیگر نگران انتشار تصادفی ویرایش ها قبل از آماده شدن سایت نخواهید بود. می توانید یکی از 10 الگوی Elementor را به عنوان صفحه پخش موقت خود انتخاب کنید.
هنگام ویرایش، از نوار ابزار سمت چپ برای تنظیم دقیق رنگ، فونت، فاصله، طرح بندی و موارد دیگر استفاده خواهید کرد:
یکی از موارد مورد علاقه من در مورد ویرایشگر کشیدن و رها کردن Elementor این است که کنترل بسیار خوبی بر روی هر عنصر به شما میدهد. میتوانید تقریباً تمام جزئیات بلوک های محتوای سایت، ویجت ها، متن، تصاویر، ستون ها و تقسیم کننده ها را تنظیم کنید.
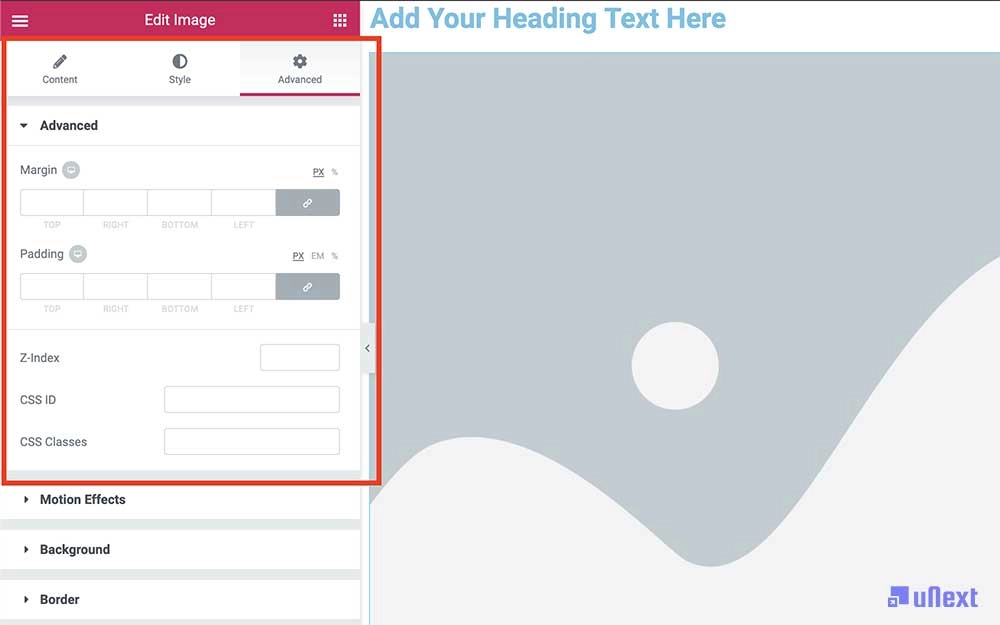
برگه Advanced (نشان داده شده در زیر) را برای برخی از گزینه های واقعاً جالب از دست ندهید:
- حاشیه ها و لایه بندی دقیق را بر اساس پیکسل یا درصد تنظیم کنید
- عرض های سفارشی را به عناصر اضافه کنید و موقعیت های ثابت صفحه را تنظیم کنید
- ویجت ها، متن یا تصاویر را در ستون ها قرار دهید
- عرض و فاصله بین ستون ها را تنظیم کنید
- افکت های حرکتی و شناور پیشرفته را اضافه کنید

در اینجا چند ویژگی دیگر وجود دارد که به نظر من بسیار مفید است:
هنگامی که در گوشه سمت راست بالای هر عنصر کلیک راست می کنید، تمام امکانات ویرایش را مشاهده می کنید.
شما می توانید بلوک های محتوا را با یک کلیک کپی کنید
لغو/دوباره تغییرات با Ctrl+Z و Shift+Ctrl+Z آسان است (یا Cmd+Z و Shift+Cmd+Z در مک)
المنتور با افزونه های ترجمه مانند WPML یا Polylang سازگار است و از نمایش زبان راست به چپ (RTL) پشتیبانی می کند (برای زبان هایی که به این ترتیب خوانده می شوند، مانند فارسی).
نکته حرفه ای: اگر روی یک صفحه بسیار طولانی یا پیچیده در سایت خود کار میکنید (مخصوصاً صفحه ای که دارای عناصر درون عناصر است)، پیدا کردن قطعات خاصی که میخواهید ویرایش کنید یا حتی درک اینکه چگونه عناصر چند لایه درون یکدیگر قرار میگیرند.
ویژگی Navigator به زودی بهترین دوست جدید شما خواهد شد. فقط روی هر عنصر کلیک راست کرده و Navigator را انتخاب کنید. با این کار عنصری که روی آن کلیک کرده اید در متن کل سایت شما قرار می گیرد و به طور خودکار نوار ویرایش را بالا می کشد.
در نسخه موبایل سایت خود تغییراتی ایجاد کنید
در حالی که تمام قالب های Elementor به طور پیش فرض پاسخگوی موبایل هستند، Elementor تماماً به شما اجازه میدهد تا کنترل طراحی را در اختیار داشته باشید. با ویژگی ویرایش موبایل، میتوانید ظاهر سایت خود را در گوشی های هوشمند و تبلت ها تنظیم کنید.
شما میتوانید تنظیمات را برای نمایش یا پنهان کردن عناصر تغییر دهید، ترتیب ستون ها و تنظیمات را تغییر دهید و حاشیه ها را با توجه به اندازه صفحه تنظیم کنید. علاوه بر این، میتوانید اندازه فونت های متمایز را برای دستگاه های مختلف تعیین کنید و تضمین کنید که متن روی وبسایت شما به طور مداوم خوانا باقی می ماند.
توجه: اگر سایت خود را کاملاً از ابتدا و بدون استفاده از الگو بسازید، پاسخگوی تلفن همراه نخواهد بود - اما میتوانید از ویژگی ویرایش موبایل برای ایجاد یک نسخه تلفن همراه جداگانه استفاده کنید.
نکته حرفه ای: برای ایجاد تغییرات در نسخه های تلفن همراه سایت خود لازم نیست در ویرایشگر تلفن همراه باشید. از ویرایشگر دسکتاپ معمولی، روی تب Advanced هر عنصری کلیک کنید تا آن عنصر را مخفی کنید یا روی آن نشان دهید.
هیچ کس کامل نیست... نقطه ضعف المنتور
شما میتوانید تقریباً نامحدود تغییراتی در هر صفحه ایجاد کنید، اما نمیتوانید بسیاری از سبک های جهانی (در سطح سایت) را بدون خرید یک طرح برتر تنظیم کنید. این میتواند دستیابی به ظاهری ثابت در سراسر صفحات را برای کاربران رایگان خسته کننده کند.
Elementor همانطور که سریع و عالی است، ممکن است گاهی اوقات کمی باگ داشته باشد. اگر گیر کرد، ممکن است لازم باشد به روزرسانی انجام شود و دوباره وارد ویرایشگر شوید.
منبع: websiteplanet.com