طراحی خوب یک صفحه لندینگ یا فرود میتواند کسب و کار شما را از رکود فروش به انفجار مشتریان جدید برساند. ما اینجا هستیم تا شش نکته را در مورد نحوه طراحی صفحه لندینگ که بازدید را به مشتری تبدیل میکند، ارائه دهیم تا بتوانید فروش و درآمد بیشتری داشته باشید. همچنین چند نمونه از صفحات واقعی لندینگ را با شما به اشتراک خواهیم گذاشت تا ایده دقیق تری از اینکه هر نکته در عمل چگونه به نظر میرسد، بدست آورید.

1. صفحه لندینگ خود را با آگهی، ایمیل یا محتواهای دیگر خود مطابقت دهید
چه احساسی خواهید داشت اگر به یک مغازه روسری فروشی مراجعه کنید تا متوجه شوید که در واقع کلاه میفروشد؟ من قطعا گیج و شاید کمی ناامید خواهم شد. اگر صفحه فرود شما کاملاً با تبلیغی که شخصی روی آن کلیک کرده است ارتباطی نداشته باشد، این همان احساسی است که به او دست میدهد. اگر تبلیغی دارید یا ایمیلی در مورد فروش روسری خود ارسال میکنید و لینک شما افراد را به صفحه ای با تمام لباسهایی که میفروشید میفرستد، احتمالاً در فروش روسری که انتظارش را دارید، مشکل خواهید داشت.
همین امر در مورد فراخوان برای اقدام یا Call to Action نیز صدق میکند. اگر تبلیغ، ایمیل یا سایر محتوای شما بر روی ترغیب افراد به خرید متمرکز است، صفحه فرود باید مکانی باشد که مردم بتوانند آن چیز را پیدا کنند یا بخرند. اگر می خواهید مردم از طریق آگهی شما با شما تماس بگیرند، صفحه لندینگ شما باید دارای فرم یا اطلاعاتی باشد که به مردم میگوید چگونه با شما تماس بگیرند. در واقع صفحه لندینگ شما باید واضح، ساده و منسجم باشد.

2. شامل یک فراخوان برای اقدام (CTA) باشد
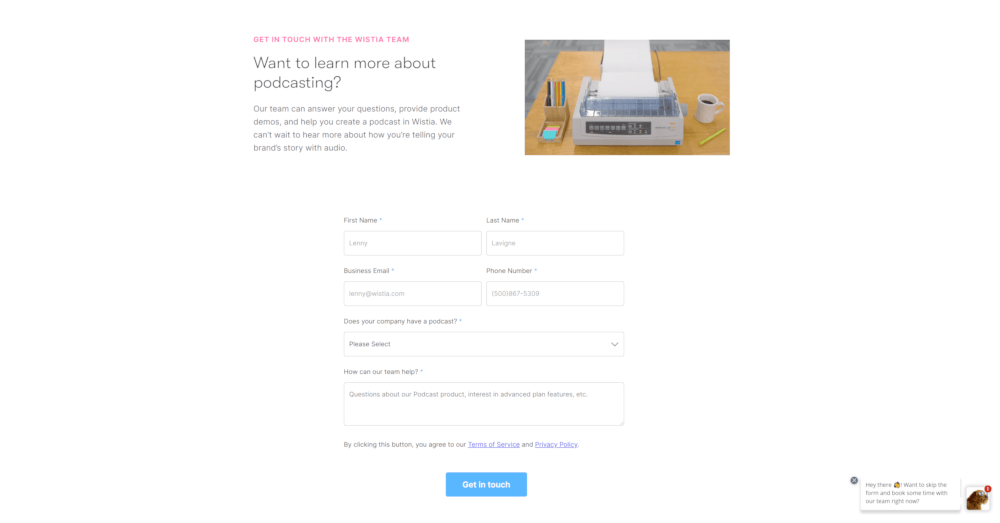
شما نمیخواهید گزینه های زیادی در صفحه فرود وب سایت خود به مخاطبان تان نشان دهید. یک فراخوان برای اقدام انتخاب کنید و به آن پایبند باشید. به این ترتیب، میتوانید تمرکز بیشتری روی واداشتن افراد به انجام یک کار داشته باشید، نه اینکه توجه آنها را پرت کنید و به اثربخشی پیام ها و طراحی تان آسیب وارد کنید. این صفحه لندینگ Wistia کار بسیار خوبی برای کوتاه نگه داشتن موارد انجام داده است. از کاربر میخواهد که یک اقدام انجام دهد: تماس بگیرید. همه چیز در صفحه به سمت همین یک عمل تنظیم شده است.

3. یک متن بسیار خوب بنویسید
برای طراحی صفحات فرود که نرخ تبدیل خوبی داشته باشند، باید به افراد دلیلی برای تبدیل شدن به مشتری ارائه دهید و البته این کار را آسان کنید. متن صفحه شما نقش بزرگی در متقاعد کردن افراد برای ارائه اطلاعات خود (یا پول خود) ایفا میکند.
- اول مطمئن شوید که به مردم بگویید در چه صفحه ای قرار دارند. چه یک دوره آنلاین یا یک خبرنامه ایمیلی، مردم باید درک درستی از آنچه شما از طراحی صفحه فرود ارائه میدهید داشته باشند.
- دوم، یک گزاره ارزش را شناسایی و استفاده کنید. اساساً از خود بپرسید چه چیزی باعث میشود که کسب و کار شما در بین رقبایتان متمایز شود. چگونه محصولات یا خدمات شما زندگی مردم را بهتر می کند؟ آیا چیزی را رایگان ارائه میدهید؟ آیا فرآیند مشاوره شما سریع و آسان است؟
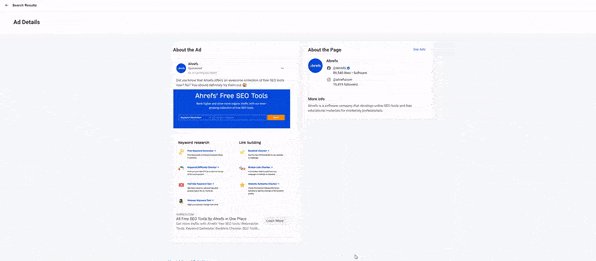
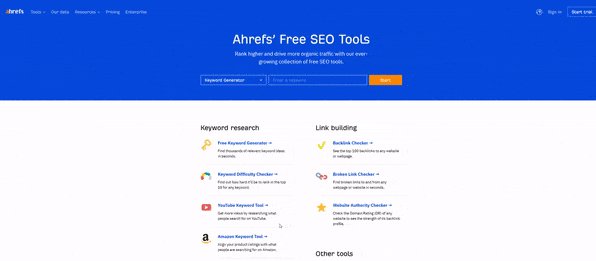
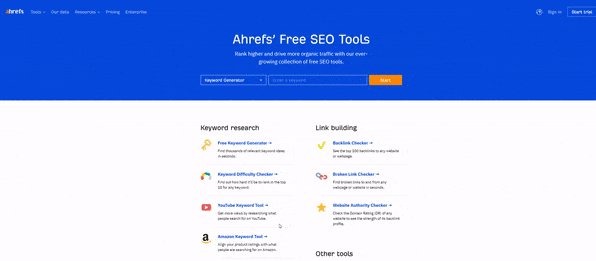
Ahrefs یک ابزار بازاریابی دیجیتال قوی برای بازاریابان در تمام سطوح مهارت فراهم میکند. تبلیغی که ابزارهای رایگان آنها را تبلیغ میکند، افراد را به صفحه فرود پر از ویژگیهای عالی می برد. عنوان بزرگ آنها به شما میگوید که صفحه دارای ابزارهای سئوی رایگان است و لینکهایی که بوضوح برچسب گذاری شده اند، شما را به هر ابزاری که ارائه میکنند، میرسانند. برای ارزش، Ahrefs به شما میگوید که می توانید رتبه خود را بهبود بخشید و ترافیک بیشتری را بصورت رایگان دریافت کنید. وقتی متن عالی مینویسید، واقعاً هیچ سؤالی وجود ندارد که مشتریان شما پاسخ آنرا ندانند.

4. از بهم ریختگی طرح خود اجتناب کنید
دوران طراحی وب شلوغ گذشته است. بگذارید مطالب شما نفس بکشند. نیازی نیست صفحه خود را با آیکونها یا تصاویر غیرضروری پر کنید. دادن فضاهای مختلف به صفحه لیندینگ میتواند به شما کمک کند تا توجه مخاطبان را به عناصر خاصی جلب کنید. خواندن مطالب را آسانتر میکند و حتی میتواند درک مطلب را افزایش دهد. توجه کنید که چگونه طرح بندی صفحه فرود برای این تبلیغ آب فیجی از تصاویر زیادی استفاده نمیکند. طراحی ساده با فضای زیاد و بدون استفاده که اجازه میدهد تا محصولات و جزئیات محصول برجسته شوند. همچنین، فضای سفید لازم نیست حتما سفید باشد. این فقط اصطلاحی است که ما برای توصیف قسمت هایی از صفحه که هیچ تصویر یا عناصر دیگری ندارند استفاده میکنیم.
5. رنگها را هوشمندانه انتخاب کنید
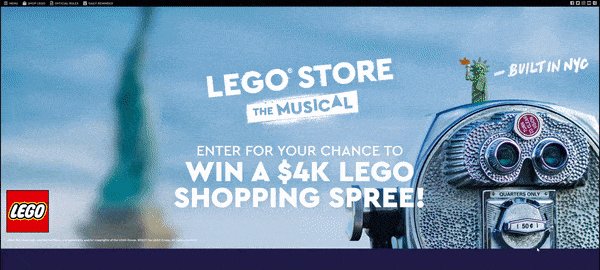
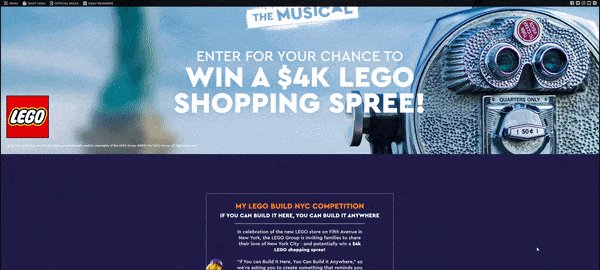
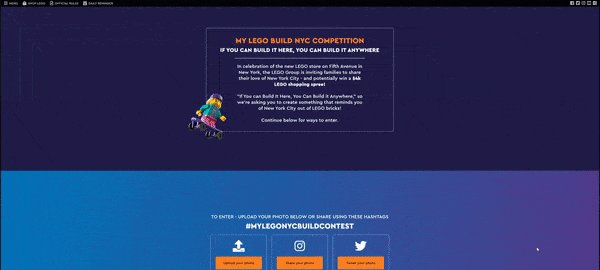
رنگها میتوانند احساسات و رفتارهای مختلفی را در افراد ایجاد کنند. اگر هوشمندانه استفاده شوند، میتوانند درک مطلب و یادگیری را بهبود بخشیده و بر احساسات افراد تأثیر گذارند. استفاده از رنگهای متضاد نیز میتواند توجه به بخشهای خاصی از وب سایت شما را جلب کند. بیایید به این صفحه نگاه کنیم که LEGO برای همراهی با تبلیغات خود برای تبلیغ یک مسابقه ساختمانی ایجاد کرده است.
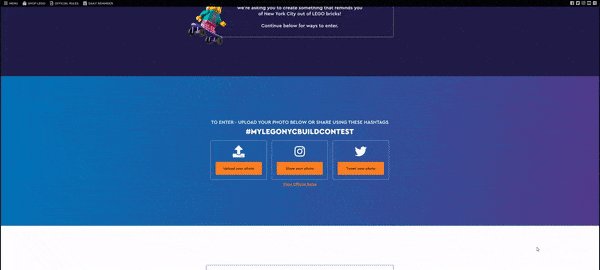
وقتی به پایین اسکرول میکنید، سه دکمه نارنجی را میبینید که به شما این امکان را میدهد که محتوای خود را آپلود یا به اشتراک بگذارید و وارد رقابت شوید. دکمه های نارنجی در مقابل پس زمینه آبی خودنمایی میکنند. زیرا رنگ های مکمل با کنتراست بالا هستند؛ به این معنی که در دو طرف چرخه رنگ قرار دارند. رنگهای متضاد نشان میدهد که این دکمه ها مهم هستند. کمی در روانشناسی رنگ ها غوطه ور شوید، نارنجی نشان دهنده هیجان و اشتیاق است. بازاریابان از آن برای ایجاد احساس یک برند دوستانه و شاد استفاده میکنند. چه چیزی بهتر از رنگی که هیجان را منعکس میکند.

6. نشانه های بصری ارائه دهید
هنگامی که یک صفحه لندینگ طراحی میکنید، باید گرافیک و تصاویر را در صفحه بطور استراتژیک قرار دهید، بطوریکه آنها چشم افراد را به سمت عناصر مهم یا قابل کلیک هدایت کنند. اولین چیزی که ممکن است به آن فکر کنید فلش است. این یک راه واضح است که به مردم بگویید میخواهید چشم و گوش آنها را به کجا معطوف کنید. اما نیازی نیست که شما آنقدر واضح اینکار را انجام دهید. اگر میخواهید از عکسی در وب سایت خود استفاده کنید، آنرا طوری تنظیم کنید که عناصر به سمت دکمه ها یا متن مهم شما زاویه داشته باشند. از شخصی در عکس بخواهید که مستقیماً به مهمترین قسمت صفحه شما نگاه کند.
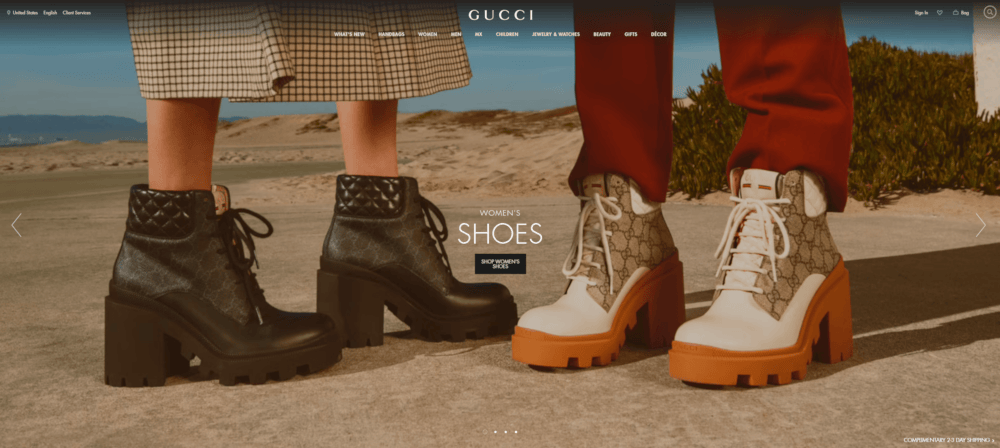
در وب سایت گوچی، میتوانید ببینید که این شرکت از تصویری از کفشها برای تبلیغ مجموعه کفش های زنانه خود استفاده کرده است. اما اگر دقیق تر نگاه کنید، متوجه میشوید که کفشها به سمت دکمه «خرید» زاویه دارند. آنها بطور نامحسوس چشم شما را به عنصر قابل کلیک جلب میکنند که هدف اصلی سایت میباشد.

امیدوارم همه این مثالها به شما درک بهتری از نحوه طراحی صفحه فرود داده باشد.
آخرین توصیه من به شما این است که همه چیز را آزمایش کنید. شما مجبور نیستید یک طرح را انتخاب کنید و اگر بخوبی کار نکرد به آن بچسبید. ابزارهای آزمایشی مانند Google Optimize یا VWO میتوانند به شما کمک کنند تا بفهمید کدام طراحی برای بازدیدکنندگان سایت شما بهترین کارایی را دارد. اجرای این آزمایشها، بخشی از بهینه سازی نرخ تبدیل است. اگر به دنبال تیمی از طراحان هستید تا به شما در ایجاد صفحات فرود با نرخ تبدیل بالا کمک کنند، با ما در تماس باشید.
